为什么会有redux
react-native中的state
state 组建的属性,主要是用来储存组件自身需要的属性,每次修改都会修改state的值,react 内部会坚挺state属性的变化,一旦发生变化,就会主动触发组件的render方法
redux带来了什么
我们都知道 react的思维是组件化来构建我们的页面。在项目中单个组件通过修改state的方式重新渲染页面是没什么问题的,但是当页面繁多,功能复杂,组件之间交互频繁的时候还去重新渲染界面的话,单个操作就可能导致前端卡到爆炸!!!
所以 FaceBook在14年提出了Flux架构的概念,紧随其后 redux在15年就应景而生。完美解决了react搭建大型复杂项目所有到的问题。
redux重要的三点
应用中素有的state都以一个对象树的形式存储在一个单一的store中。
唯一改变state的方法是触发action
通过reducers描述action如何改变state树
redux状态管理的流程
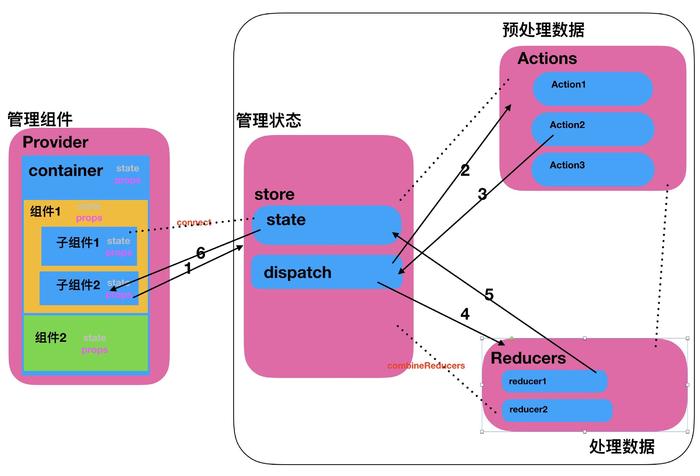
为了便于理解我们可以看下图

action
用户触发或者程序触发
reducer
根据action操作来租出不同的数据相应,更新state
store
store最终的值来自reducer,reducer修改store对象的某些值,然后改变UI
状态改变的流程

action=>reducer=>更新之后的store=>UI更新